


Netia jest jednym z największych operatorów telekomunikacyjnych w Polsce, oferującym duży zakres usług zróżnicowanym segmentom klientów. Jak umożliwić użytkownikom Netia.pl łatwe znalezienie usługi dla siebie?
Telekomunikacja
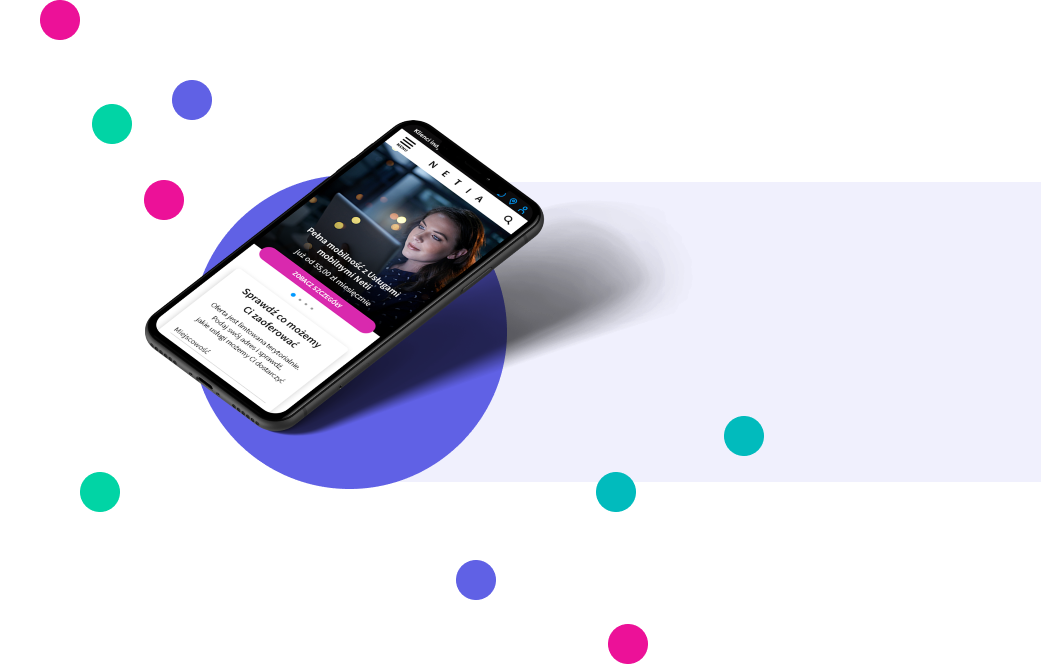
Skupiliśmy się na zaprojektowaniu strony internetowej, która była intuicyjna i użyteczna – naszym priorytetem było udostępnienie wszystkich niezbędnych informacji. Wzięliśmy pod uwagę dwie grupy: klientów B2B i B2C.
Ten etap pozwolił nam zapoznać się z zagadnieniem i dobrze rozpocząć projekt. Współpraca z różnymi interesariuszami – od konsultantów po członków zarządu – pozwoliła nam poznać ich punkt widzenia na całą organizację.
Przeprowadziliśmy warsztat, podczas którego zintegrowaliśmy całą dotychczasową wiedzę i wypunktowaliśmy najważniejsze aspekty. Mapowanie podróży klienta pomogło nam wybrać elementy, na których warto się skoncentrować, z uwzględnieniem grup klientów.
Przeprowadziliśmy badania jakościowe oraz ilościowe. Uczestnicy testów użyteczności – zarówno klienci B2B, jak i B2C – oceniali istniejący serwis i wskazywali aspekty, które były akceptowalne i te, które wymagały pilnej zmiany.
Na podstawie wyników naszych badań i potrzeb biznesowych, stworzyliśmy strategię treści, która miała pomóc w tworzeniu dodatkowych tekstów na stronę i inne kanały komunikacji. Strategia opierała się na zestawie wytycznych do komunikacji oraz konsolidacji potrzeb użytkowników.
Po zebraniu wystarczającej ilości danych, mogliśmy przystąpić do projektowania makiet, a następnie tworzenia gotowych do wdrożenia interfejsów użytkownika. W sumie stworzyliśmy ponad 90 makiet i 90 projektów graficznych, które ponownie przetestowaliśmy. Zostały one przekazane zespołowi deweloperskiemu.
Efektem końcowym był projekt strony internetowej dostosowany do wymagań wszystkich użytkowników – zarówno B2B, jak i B2C. Szeroko zakrojone badania umożliwiły stworzenie czegoś jednocześnie użytecznego i funkcjonalnego.